Akhir-akhir ini banyak yang nanya tentang bagaimana memasang kolom iklan di bawah header…
Tentunya saya senang sekali dan mencoba mencari solusi dari pertanyaan tersebut.
Ini tentunya berguna bagi sahabat yang suka menyimpan iklan langsung di bawah header.
Namun, sepertinya cara ini hanya cocok bagi pengguna template magazine 2. Dan jika melihat pada desain asli magazine template 2 seperti yang saya gunakan sekarang ini, maka sahabat tentu saja tidak dapat menyimpan iklan atau apa saja langsung di bawah header tersebut ketika baru menggunakan template magazine ini. Jika ingin mendownload magazine template 2 klik disini
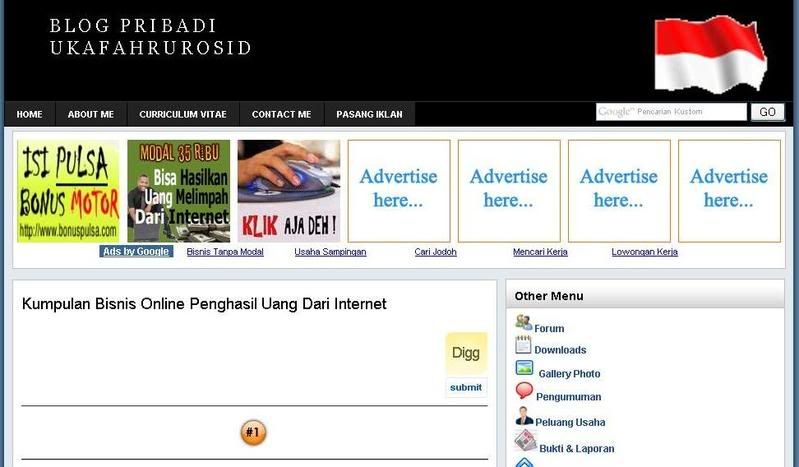
Dan sekarang kita akan membuatkan kolom baru yang langsung berada di bawah kolom header, berikut contoh ilustrasi dari penempatan iklan langsung di bawah kolom header :

Tertarik ingin membuat kolom langsung di bawah header seperti itu??
Berikut ini caranya:
- Silahkan login ke Blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
- Cari kode ]]></b:skin>.
- Copy paste kode berikut persis di atas kode ]]></b:skin>.
.adscolumn{
width:933px;
padding:10px 3px;
background:#fff;
margin:5px 10px 0px 10px;
text-align:center;
border:1px solid #C0C0C0;
}.adscolumn .widget{
} -
Lihat ke bagian bawah, lalu cari kode berikut :
<div id='main-wrapper'>
-
Copy paste kode berikut persis di atas kode <div id='main-wrapper'> :
<b:section class='adscolumn' id='adscolumn' preferred='yes'/>
-
Klik tombol SIMPAN TEMPLATE.
-
Selesai.
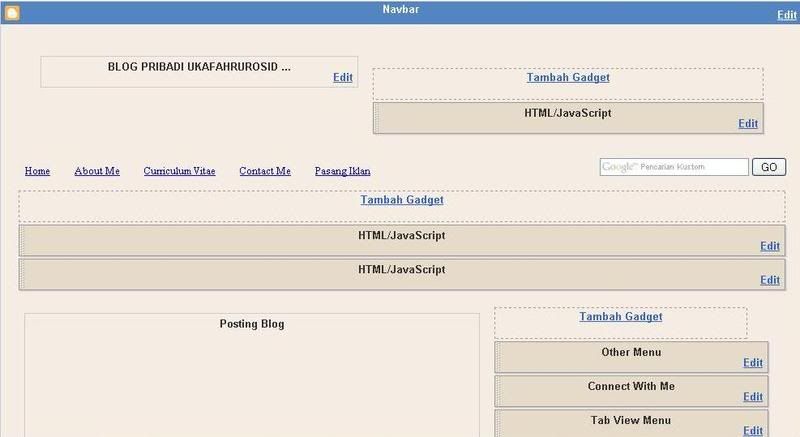
Langkah selanjutnya, silahkan klik tab Elemen Halaman, maka anda akan melihat tata letak template menjadi seperti contoh gambar berikut :

Sekarang anda sudah bisa memasukan apa saja langsung di bawah kolom header. Selamat mencoba!